
HTTP/2
-
HTTP/2는 HTTP/1.1에서 설명한것 처럼 SPDY를 기반으로 2012년 10월 부터 시작한 새로운 프로토콜 구현 프로젝트 이다.
-
http2 공식 github 페이지의 서문을 보면 http2의 목적을 명확히 알 수 있다.
HTTP/2 is a replacement for how HTTP is expressed “on the wire.”
It is not a ground-up rewrite of the protocol
HTTP methods, status codes and semantics are the same, and it should be possible to use the same APIs as HTTP/1.x (possibly with some small additions) to represent the protocol.
The focus of the protocol is on performance; specifically, end-user perceived latency, network and server resource usage.
One major goal is to allow the use of a single connection from browsers to a Web site."
- 즉 완전히 새로운 프로토콜을 만들었기 보단 성능 향상에 초점을 맞춘 프로토콜이다.
HTTP/2의 성능 향상을 위한 요소
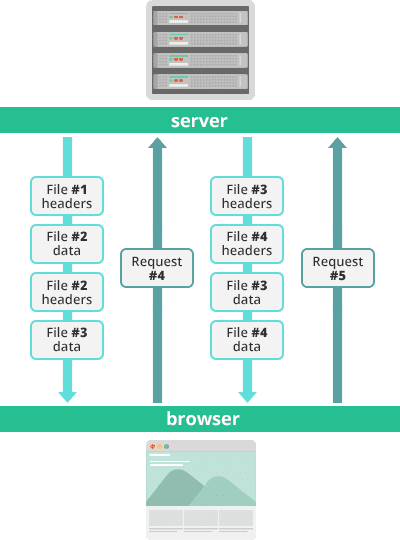
Multiplexed Streams
-
한 커넥션으로 동시에 여러개의 메세지를 주고 받을 있으며 응답은 순서에 상관없이 stream으로 주고 받는다.
-
HTTP/1.1의 Connection Keep-Alive, Pipelining의 개선이라 보면 된다.

Stream Prioritization
-
예를 들면 클라이언트가 요청한 HTML문서안에 CSS파일 1개와 Image파일 2개가 존재할 때
-
이를 클라이언트가 각각 요청하고 난 후 Image파일보다 CSS파일의 수신이 늦어지는 경우
브라우저의 렌더링이 늦어지는 문제가 발생하는데
HTTP/2의 경우 리소스간 의존관계(우선순위)를 설정하여 이런 문제를 해결하고 있다.

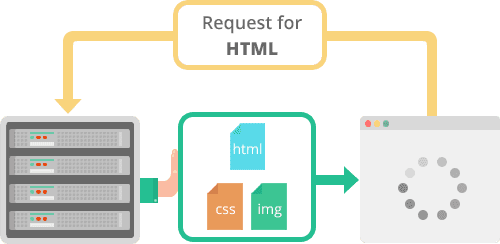
Server Push
-
서버는 클라이언트의 요청에 대해 요청하지도 않은 리소스를 마음대로 보내줄 수 도 있다.
-
What? 클라이언트(브라우저)가 HTML문서를 요청했고
해당 HTML에 여러개의 리소스(CSS, Image…) 가 포함되어 있는 경우 -
HTTP/1.1에서 클라이언트는 요청한 HTML문서를 수신한 후
HTML문서를 해석하면서 필요한 리소스를 재 요청하는 반면 -
HTTP/2에선 Server Push 기법을 통해서
클라이언트가 요청하지도 않은 (HTML문서에 포함된 리소스) 리소스를 Push 해주는 방법으로
클라이언트의 요청을 최소화해서 성능 향상을 이끌어 낸다. -
이를 PUSH_PROMISE라고 부르며
PUSH_PROMISE를 통해서 서버가 전송한 리소스에 대해선 클라이언트는 요청을 하지 않는다.

Header Compression
-
HTTP/2는 Header 정보를 압축하기 위해 Header Table과 Huffman Encoding기법을 사용하여 처리하는데
-
이를 HPACK 압축 방식이라 부르며 별도의 명세서(RFC 7531)로 관리하고 있다.

-
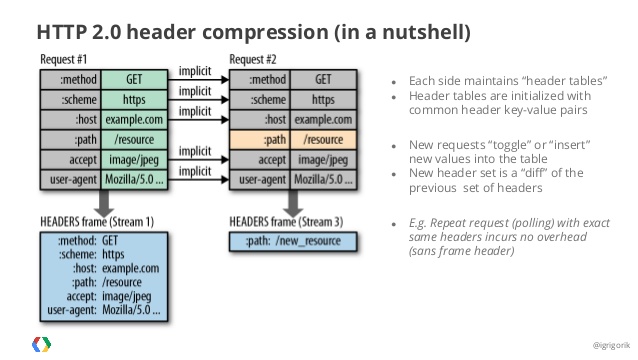
위 그림처럼 클라이언트가 두번의 요청을 보낸다고 가정하면
HTTP/1.x의 경우 두개의 요청 Header에 중복값이 존재해도 그냥 중복 전송한다. -
하지만 HTTP/2에선 Header에 중복값이 존재하는 경우
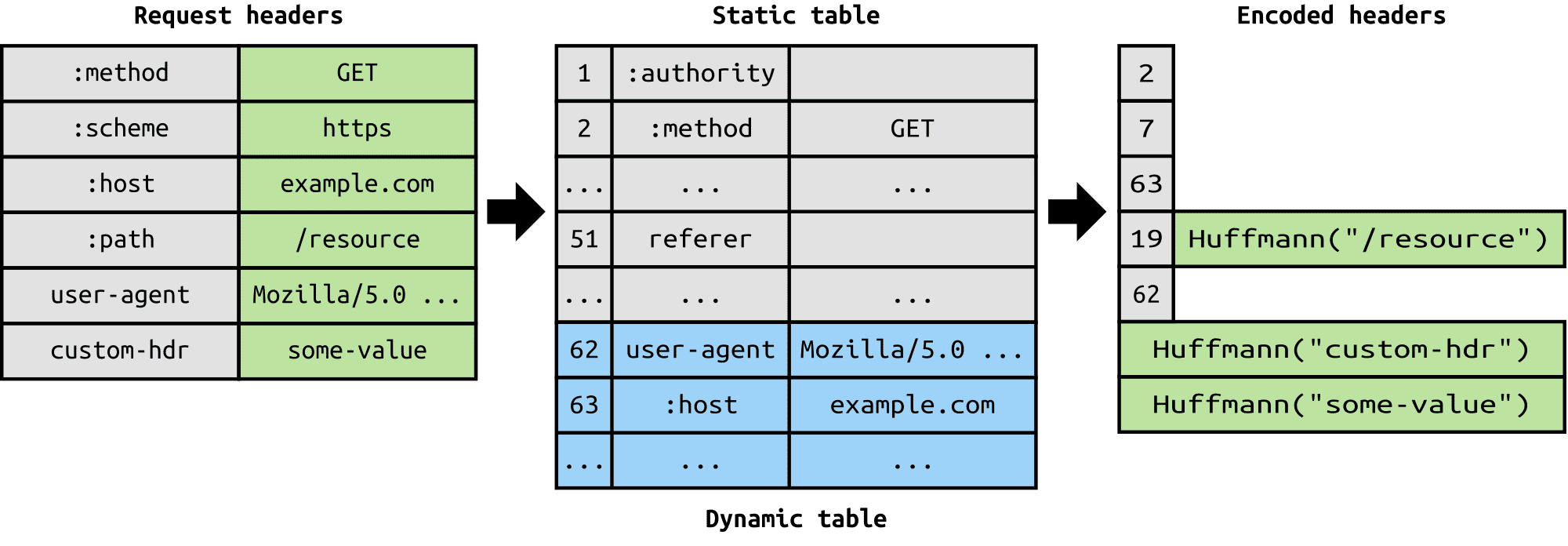
Static/Dynamic Header Table 개념을 사용하여
중복 Header를 검출하고
중복된 Header는 index값만 전송하고
중복되지 않은 Header정보의 값은 Huffman Encoding 기법으로 인코딩처리 하여 전송한다.

HTTP/1.1 과 HTTP/2 성능비교
-
두 프로토콜의 객관적인 성능비교 지표는
테스트 환경과 각각 테스트시 외부 인터넷 품질등의 영향으로 정확하게 알 수는 없지만, -
일반적으로 HTTP/2를 사용할 경우 웹 응답 속도가 HTTP/1.1에 비해 15~50%가 향상 된다고 한다.
-
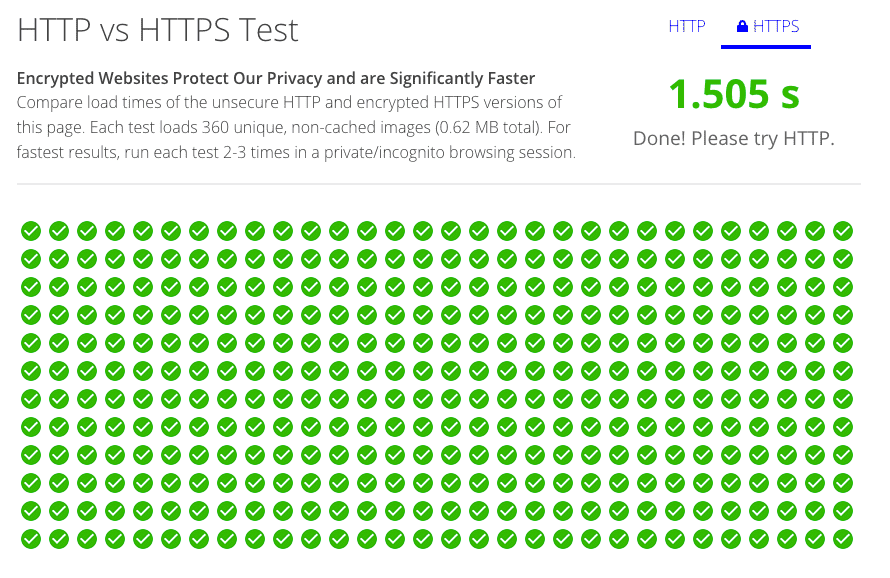
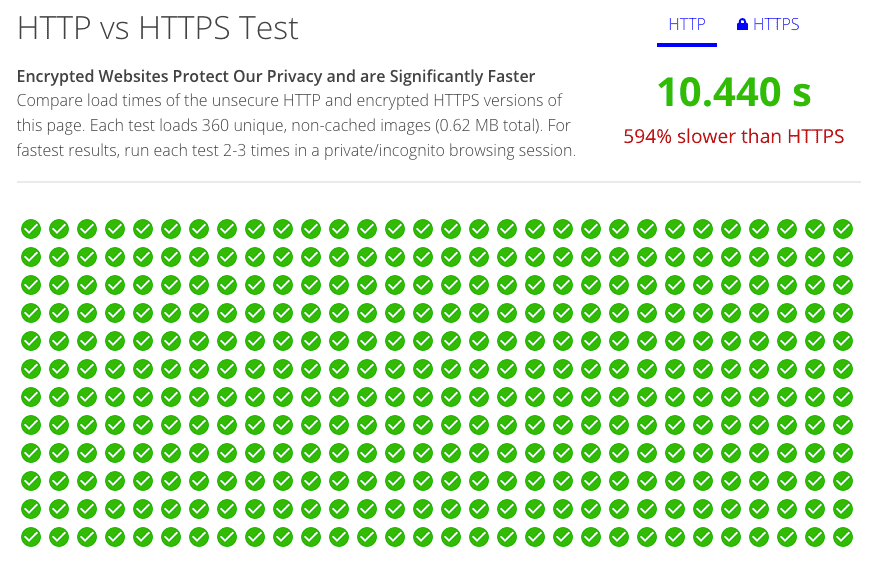
성능 테스트 사이트에서 동일 개수/용량의 png이미지를 웹사이트에 로딩시켜 HTTP/1.1 과 HTTP/2의 속도를 비교한 결과이다.


-
HTTP/1.1은 HTTP/2에 비해 594% 나 느림을 알 수 있다.
-
이미지에 HTTPS라고 적혀있지만 실제로는 HTTP/2를 뜻한다.