- 보안 프로토콜 (HTTPS)
- Robots.txt (로봇 배제 표준 파일) & Sitemap.xml (사이트맵)
- 타이틀 & 메타디스크립션 태그 (검색엔진최적화 메타태그 + 기타 태그)
- 소셜 검색 엔진 최적화 메타태그
- 이미지 태그 및 최적화
- 모바일 최적화
- Reference
보안 프로토콜 (HTTPS)
-
2014년 구글은 보안의 중요성을 언급하며
-
앞으로 HTTPS 보안 프로토콜을 사용하는 웹사이트에 대해
-
HTTP 일반 프로토콜을 사용하는 웹사이트보다
-
더 높은 점수를 부여할 것이라고 발표했다.
-
그리고 2017년부터는 HTTPS가 아닌 웹사이트에 접속하면
-
안전하지 않다는 경고가 구글 크롬 브라우저 주소창에 표시된다.

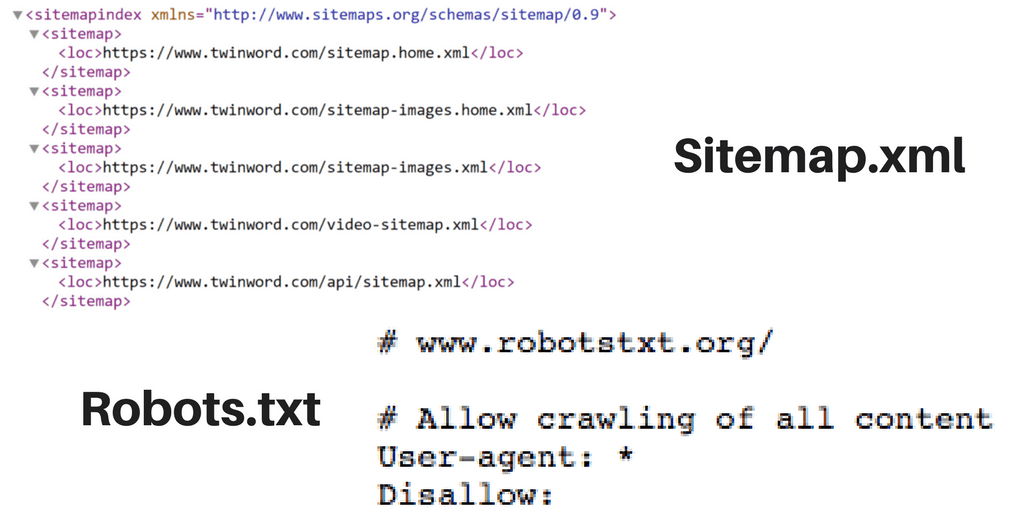
Robots.txt (로봇 배제 표준 파일) & Sitemap.xml (사이트맵)
-
robots.txt는
-
웹사이트에 대한 검색 엔진 로봇들의 접근을 제어해주고
-
로봇들에게 웹사이트의 사이트맵이 어디 있는지
-
알려주는 역할을 한다.
-
만약 웹사이트 내
-
특정 페이지가 검색 엔진에 노출되지 않기를 바란다면
-
robots.txt파일을 설정하여
-
이를 제어할 수 있다.
-
robots.txt는
-
html이 아닌 일반 텍스트 파일로 작성하며
-
사이트의 루트 디렉토리에 위치해야 한다.
-
다른 곳에 robots.txt를 올리면
-
검색 로봇이 파일을 찾을 수 없다는 점을 주의하자.

-
sitemap.xml은
-
웹사이트 내 모든 페이지의 목록을 나열한 파일로
-
책의 목차와 같은 역할을 한다.
-
사이트맵을 제출하면
-
일반적인 크롤링 과정에서 쉽게 발견되지 않는 웹페이지도
-
문제없이 크롤링되고 색인될 수 있게 한다.
-
그렇기 때문에
-
웹사이트의 구성이 복잡하고 깊이(depth)가 깊은 계층형 구조를 가진 사이트는
-
사이트맵을 필수적으로 갖고 있어야 한다.
Robots.txt

-
robot.txt 파일은
-
검색 엔진의 웹 크롤러(검색 로봇)에게 사이트맵의 위치를 안내하고
-
특정 웹 크롤러가 웹페이지의 정보를 수집하는 것을 차단한다.
-
최대한 많은 검색 결과에
-
웹페이지를 노출시켜야하는 SEO에서
-
특정 웹페이지의 수집을 차단해야하는 이유는
-
크롤러가 중복된 콘텐츠의 웹페이지를 제한 없이 수집할 경우
-
검색 엔진의 평가에 부정적인 영향을 미칠 수 있기 때문이다.
-
특히 구글의 경우 중복 콘텐츠에 대한 패널티가 있기 때문에
-
robot.txt 파일을 통해
-
크롤러의 정보 수집을 적절하게 제한할 필요가 있다.
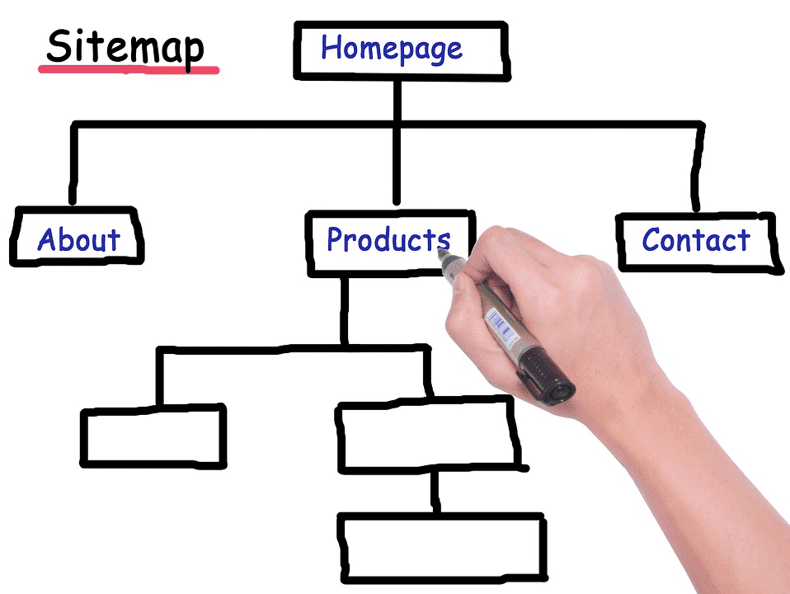
Sitemap.xml

-
Sitemap은
-
웹사이트의 모든 페이지들을
-
목차처럼 보여주는 xml 형식의 파일을 말한다.
-
사이트맵 파일을 제출하면
-
일반적인 크롤링 과정에서 발견하지 못한 페이지들도
-
문제 없이 크롤링, 인덱싱될 수 있다.
-
사이트맵은 전세계적으로 정해진 양식이 존재하는데
-
그 양식에 따라 사이트맵을 만들고 관리한다면
-
SEO 작업에 큰 도움이 된다.
-
사이트맵 제작이 어렵다면
-
무료로 사이트맵을 생성해주는 사이트를 이용하는 것도 한 방법이다.
타이틀 & 메타디스크립션 태그 (검색엔진최적화 메타태그 + 기타 태그)
-
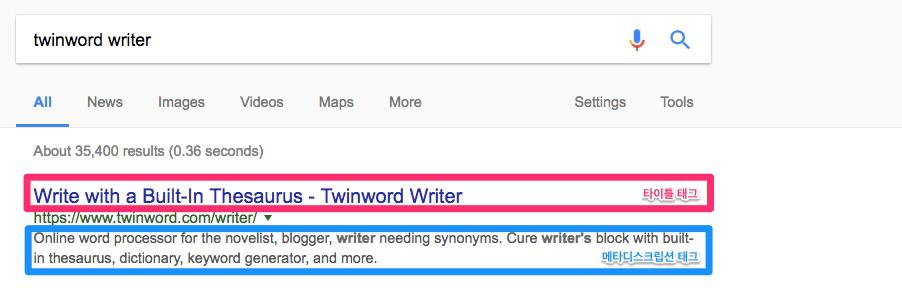
타이틀 태그는 웹페이지의 제목에 해당되고
-
메타디스크립션은 웹페이지의 중심 내용을 요약하여 설명해주는 역할을 한다.
-
웹사이트의 웹페이지들은 각각 다른 내용을 포함하고 있기 때문에
-
웹페이지별로 독특한 타이틀 태그와
-
메타디스크립션 태그를 갖고 있어야 한다.
-
타이틀 태그는
-
영문의 경우 공란 포함 65자
-
한글은 32자 정도
-
메타디스크립션 태그는
-
영문 156자
-
한글은 72자 정도의 길이 제한이 있다.

-
타이틀 태그와
-
메타디스크립션 태그의 길이 제한을
-
꼭 지켜야 할 필요는 없다.
-
다만 적정 길이를 넘어가면
-
검색결과 페이지에서
-
뒷부분이 잘려서 나오게 된다.
-
그리고 타이틀 태그와 메타디스크립션은
-
사용자의 클릭률(Click Through Rate)에 큰 영향을 미치기 때문에
-
클릭률을 높이고 싶다면
-
사람들이 관심있어 할만한
-
키워드와 문구를 통해
-
태그 최적화 및 구글 SEO 작업을 해야 한다.
소셜 검색 엔진 최적화 메타태그
-
구글 검색엔진 원리 혹은 구글 웹사이트 최적화 랭킹 요소 분석 자료를 살펴보면
-
웹사이트의 소셜미디어 활동 관련 지표가 있다.
-
그 웹사이트가 구글플러스에서 얼마나 공유되었는지
-
페이스북으로부터 들어오는 트래픽은 어느 정도인지와 같은 지표를 통해
-
구글은 해당 웹사이트의 품질을 시시각각 평가하고 있다.
-
그렇기 때문에
-
웹사이트의 콘텐츠를
-
부지런히 소셜미디어에서 공유하고 퍼블리싱하는 작업도
-
SEO에서 큰 부분을 차지하게 된다.

-
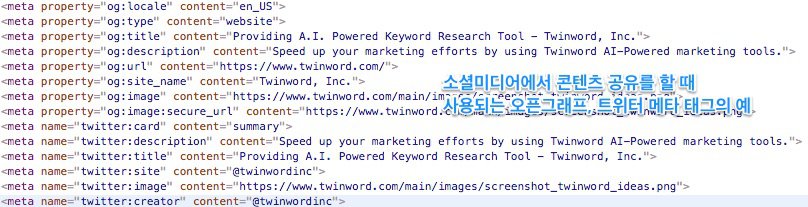
오픈그래프 태그(Open Graph)는 페이스북과 같은 소셜미디어에서
-
웹페이지 URL이 공유될 때
-
웹페이지의 주요 정보(제목, 이미지, 설명)가 표기되는 방식을 관리해주는 역할을 한다.
-
만약 오픈그래프 태그를 사용하지 않는 웹페이지가
-
소셜미디어에서 공유되면 어떻게 될까?
-
그러면 각 소셜미디어 크롤러가
-
임의로 제목, 이미지, 설명 콘텐츠를 가져가서
-
마음대로 사용하게 된다.
-
웹페이지별로
-
대표 제목, 이미지, 그리고 간략한 설명을
-
사전에 지정해주면
-
사람들이 어떤 소셜미디어에서
-
해당 URL을 공유할 때
-
사전에 지정된 정보가
-
우선적으로 보여지게 된다.
-
자신의 디지털 자산이 공유될 때
-
보여지는 정보를
-
제3자의 손에 맡기지 않고
-
스스로 컨트롤하고 싶다면
-
오픈그래프 태그를 설정하면 된다.
이미지 태그 및 최적화
-
미국에서는
-
이미지 검색 사용 비중이
-
해마다 높아지고 있다.
-
조금 더 자세하게 말하자면
-
미국 구글에서
-
이뤄지는 검색 중 무려 1/3 이상이
-
구글 이미지 검색에서 이뤄진다.

-
이미지와 관련된 여러개의 HTML 태그 중
-
검색 엔진 최적화에 있어서
-
가장 중요한 것은 이미지 Alt 태그이다.
-
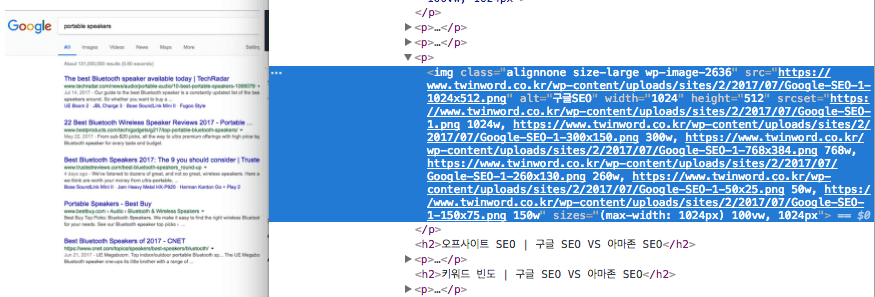
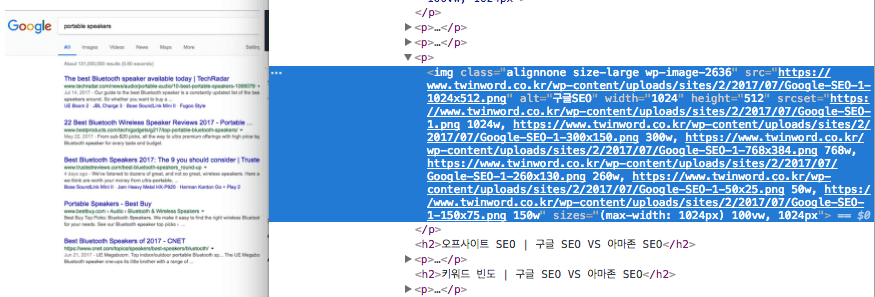
이미지 Alt태그란
-
이미지에 대한 설명을 해주는 HTML태그이다.
-
웹사이트에 사용되는 이미지에는
-
가능하면 Alt태그를 설정해두는 것이 좋다.
-
이미지 Alt태그가 잘 설정되어 있는 이미지의 경우
-
구글 이미지 검색에서
-
높은 검색 순위를 차지할 수도 있고
-
웹 페이지를 이해하는데 도움이 된다.
모바일 최적화
-
2015년 모바일 검색이 데스크톱 검색을 넘어서면서
-
구글은 모바일 퍼스트 전략을 추구하고 있다.
-
그러다 보니 모바일 최적화는
-
매우 중요한 구글 SEO 랭킹 요소가 되었고
-
우리가 아는 글로벌 회사들 대부분은
-
모바일 친화적인 웹사이트를 구축해 운영중이다.
-
모바일 친화적인 사이트인지 아닌지 여부는
-
구글이 제공하는 모바일 친화성 테스트를 통해 알아볼 수 있다.

-
모바일 최적화를 위해서는
-
크게 2가지 방법이 있다.
-
웹사이트를 아예 반응형으로 제작하거나
-
모바일용 웹사이트를 따로 운영하는 것이다.
-
결론부터 알아보면
-
반응형 웹사이트를 만드는 것이
-
가장 좋은 검색엔진 최적화 방법이다.
-
반응형 웹사이트 란
-
하나의 페이지 소스로
-
다양한 기기의 페이지 해상도 레이아웃에 맞는 화면을
-
유동적으로 보여주는 사이트를 의미한다.
-
만약 모바일용 웹사이트 를 따로 가져가야 하는 상황이라면
-
Canonical 및 Alternate 태그 등을 활용하여
-
데스크톱 웹 사이트와 모바일용 웹 사이트의 관계를
-
확실히 표명하는 작업이 추가적으로 필요하다.